Spēles
Saņem aktuālāko informāciju savā e-pastā!
API dokumentācija
Integrācijas
Cita informācija
API dokumentācija angliski
Recommend button with recommendation count
Draugiem recommend button is a solution you can easily integrate into your website to allow your users share content on draugiem.lv social network. In order to add the recommend button to your site, use this code:
<iframe height="20" width="84" frameborder="0" src="https://www.draugiem.lv/say/ext/like.php?title=...&url=...&titlePrefix=..."></iframe>
Please replace these arguments in urlencoded form:
- title
- The title of the link to display in the Runā stream
- url
- The URL to recommend
- titlePrefix
- Optional argument, which will be shown in orange bold color before the clickable link (if you omit this argument, the domain name of the url argument will be used)
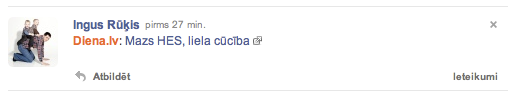
The button will be displayed as follows:

List of news recommended by other users
If you own a website (most likely a news portal) where users can share multiple articles, you can use a widget that lists news stories recommended by other users. In order to insert the widget use this code:
<iframe src="https://www.draugiem.lv/say/ext/recommend.php?url=...&count=..." frameborder="0"></iframe>
In the code please insert the arguments in an urlencoded form:
- url
- Website address (ommiting this argument will use the HTTP referer as the base url)
- count
- Number of articles to show. (2-15)
- scrollable
- Optional argument. Whether the content should be scrollable or not. Works together with the height argument. If the inner height exceeds the defined height a scrollbar will appear. You can disable it using this argument.
- height
- Optional argument. Defines the height of the block. In case you omit the argument content will be resized automatically.
If you wish to show images near the article titles, you should add a couple of meta tags to the article content. The image dimensions are 50x50. In case you don't have an image for the article, please pass the logo of your site.
Meta tags to add:
<meta name="dr:say:img" content="https://ifrype.com/img/clogo/applications.png" /> <meta name="dr:say:title" content="Raksta virsraksts" />
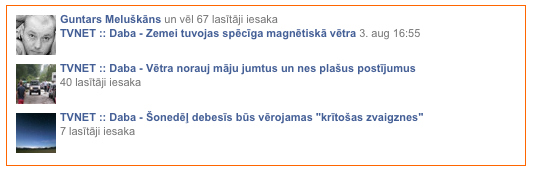
The widget will look like this:

Simple recommendation function
In order to allow your page users to recommend the content of your page you can add this simple JavaScript function to your code and call it with the arguments of your choice:
function DraugiemSay( title, url, titlePrefix ){
window.open(
'https://www.draugiem.lv/say/ext/add.php?title=' + encodeURIComponent( title ) +
'&link=' + encodeURIComponent( url ) +
( titlePrefix ? '&titlePrefix=' + encodeURIComponent( titlePrefix ) : '' ),
'',
'location=1,status=1,scrollbars=0,resizable=0,width=530,height=400'
);
return false;
}
Example usage:
DraugiemSay('Link title text', 'https://www.full.site.domain/and/path/to/file.html', 'Red colored Prefix');
We would highly recommend to use this icon:
The result will be something like you can see in the picture below:

You can also get a Draugiem recommendation button by using www.addthis.com service
Draugiem recommendation JavaScript bookmarklet
If some page you would like to recommend does not have a Draugiem recommendation button, you can use this JavaScript bookmarklet to recommend the site:
<a href="javascript:(function(){window.open('https://www.draugiem.lv/say/ext/add.php?title='+encodeURIComponent((document.getSelection%20?%20(document.getSelection()%20?%20document.getSelection()%20:%20document.title):(document.selection.createRange%20?%20(document.selection.createRange().text%20?%20document.selection.createRange().text%20:%20document.title):document.title)))+'&link='+window.location+(document.domain?'&titlePrefix='+document.domain.replace('www.',%20''):''),'','location=1,status=1,scrollbars=0,resizable=0,width=530,height=400');})();">Recommend to friends</a>
The bookmarklet works very simple - if the page has higlhlighted text, it will be used as title text (if there's no text selected page title will be used), the currently opened page will be used as link and the domain name part will be used as the title prefix.